Whether you are creating your own website or someone else has created it for you, I believe the following 7 extensions can help you in your work.
1. WhatFont
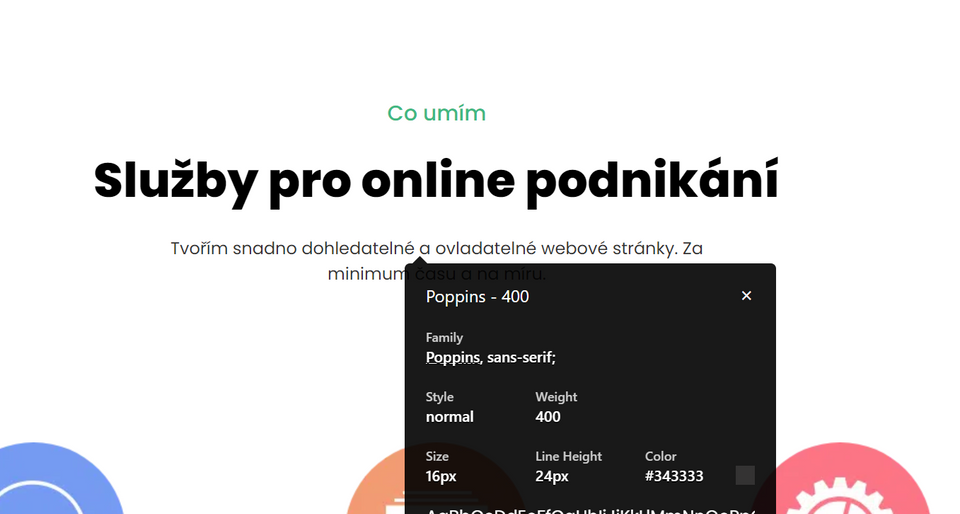
WhatFont is a primitive extension that shows you what font it is when you hover over any font.

Ideal if you want to find out exactly what font the pages you’re interested in are using.
2. ColorPick Eyedropper
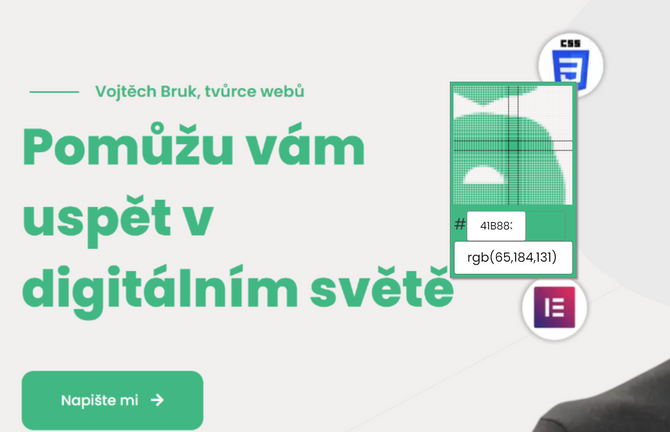
ColorPick Eyedropper will show you the hex and RGBA code of a color when you hover over it:

The code can be copied with one click.
3. Image Downloader
Image Downloader allows you to download all the images on the page you are currently on in one click.

You can then always choose exactly which photos you want to download and which you don’t. In addition, the photos can be downloaded into a single folder, which you can name as you like.
4. Wappalyzer
Wappalyzer is used to distinguish the technologies that a site uses. In one click:

This can be useful when you want to find out, for example, what builder (design pattern) was used on a given site.
5. GoFullPage
GoFullPage gives you a printscreen of the entire page on click, which you can then save as a png or pdf.

Can be useful if you want to save a design for inspiration or just to see what your page looks like from a “perspective.”I hope you found some of the 5 Chrome extensions I use most often for work helpful. Let me know in the comments what extensions you use!





