Simply put: reCAPTCHA is a way to defend your forms from spam. ReCAPTCHA V2 (version 2) requires the user to recognize images. reCAPTCHA V3 is already more or less invisible and bots try to detect it in the background.
So how do you get this functionality on your Elementor site?
What do you need?
You will need Elementor Pro and a Google account. If you have Elementor Free, try googling for a way to integrate reCAPTCHU directly with the forms solution you are using.

Implementation step by step
1. Decide which version you want to use and opt for V3
The Elementor -> Settings -> Integration path will take you to the ability to link reCAPTCHU to your site using the keys we will generate in the footer.
I recommend choosing the newer reCAPTCHU V3, which doesn’t “bother” real users with having to fill in image puzzles and works very well in my experience.

2.Generating keys
2.1 Go to the reCAPTCHE page and click through to the admin console:

2.2 Fill in the required information and submit the form:

2.3 Then you just copy the secret keys and paste them into Elementor

Don’t forget to click “save changes” at the bottom of the Integration page!
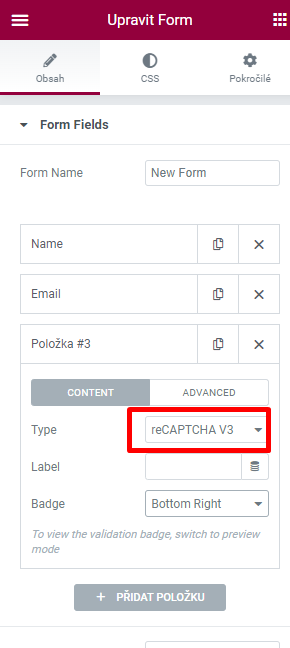
2. Adding reCAPTCHAs to forms
Thus we have the integration done and need to enable it in the form.
Open the form you want to add reCAPTCHA to, select V3 and under “Badge” choose where you want the reCAPTCHA logo to show.

Save your changes and you’re done.
You can tell if the process has been successful by the aforementioned “badge” that now appears in the bottom right corner of the form page.

I hope you found the article helpful and let me know how the setup went!